MQ介绍
什么是MQ
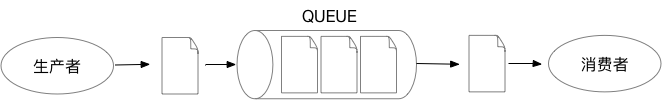
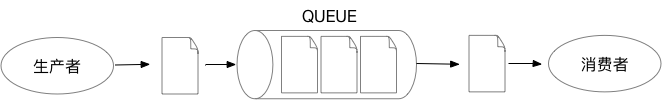
MQ(Message Queue)消息队列,是基础数据结构中“先进先出”的一种数据结构。

为什么使用MQ
其应用场景主要包含以下三个方面
应用解耦
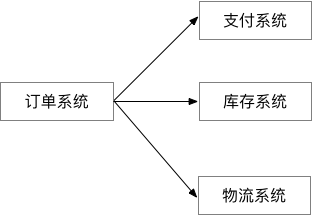
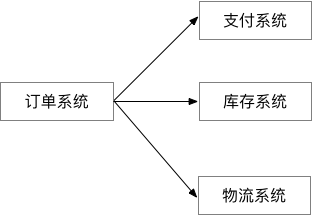
系统的耦合性越高,系统的容错性就越低。以电商应用为例,用户创建订单后,如果耦合调用库存系统、物流系统、支付系统,任何一个子系统出了故障或者因为升级等原因暂时不可用,都会造成下单操作异常,影响用户体验。
记录工作中的点点滴滴
MQ(Message Queue)消息队列,是基础数据结构中“先进先出”的一种数据结构。

其应用场景主要包含以下三个方面
系统的耦合性越高,系统的容错性就越低。以电商应用为例,用户创建订单后,如果耦合调用库存系统、物流系统、支付系统,任何一个子系统出了故障或者因为升级等原因暂时不可用,都会造成下单操作异常,影响用户体验。
禧云数据开放平台(数据开放实验室),是一套安全、高效、自助式的数据开放平台,实验室在不暴露隐私数据的前提下,通过多种安全机制实现数据授权,为使用人员提供SQL交互式查询分析、数据定制下载能力,对分析结果提供自助式报表配置功能。
实验室项目分为两个平台:
plugin是webpack核心功能,通过plugin(插件)webpack可以实现loader所不能完成的复杂功能,使用plugin丰富的自定义API,可以控制webpack编译流程的每个环节,实现对webpack的自定义功能扩展。
webpack本身只能打包Javascript文件,对于其他资源例如css,图片,或者其他的语法集比如jsx,是没有办法加载的。 这就需要对应的loader将资源转化,加载进来。
最近在做vue项目,自然而然就接触到了webpack这个打包工具,借此把一些总结分享出来。webpack知识点比较多,打算做为一个系列分篇讲解,今天先分享第一篇:webpack系列之基本概念和使用。
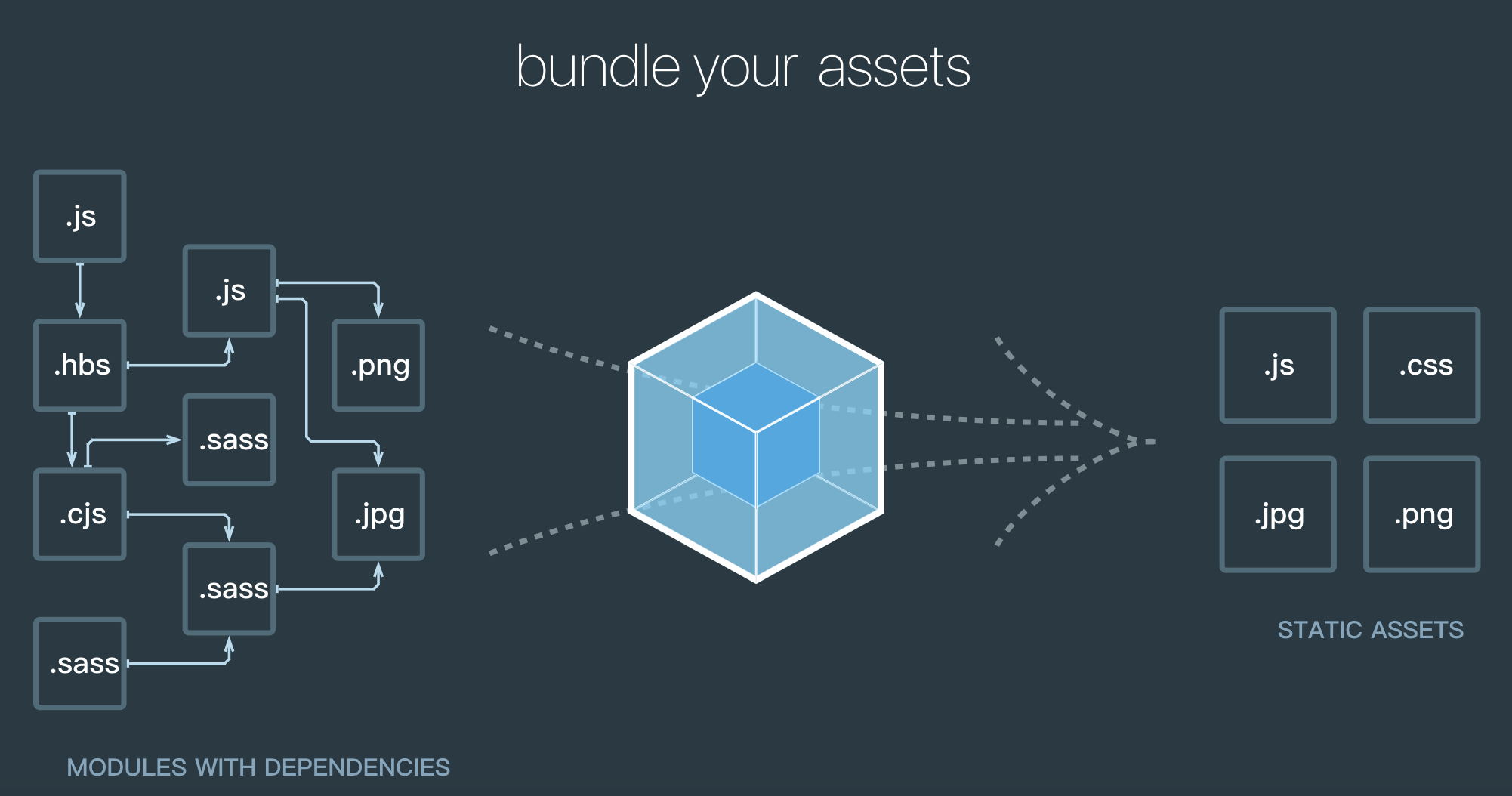
webpack可以看做是模块打包工具:它将各种静态资源(比如:JavaScript 文件,图片文件,样式文件等)视为模块,它能够对这些模块进行解析优化和转换等操作,最后将它们打包在一起,打包后的文件可用于在浏览器中使用。
下面看一个图能够很清晰的展现这个打包流程:
我们先使用vue-cli创建一个基于webpack的项目。
访问 localhost:8080,会显示如下的页面:
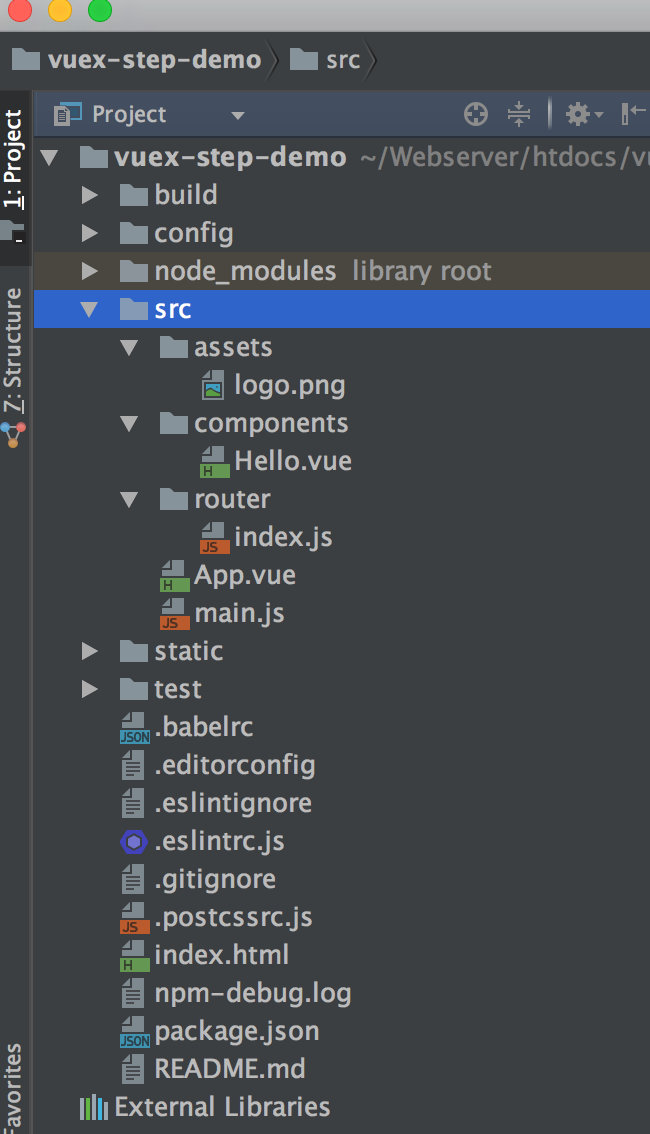
来看一下使用Vue命令行工具(vue-cli)创建的应用的目录结构:
通过上一篇大概了解了Vuex是什么,这一篇来大概讲解一下Vuex的核心部分。
每一个 Vuex 应用的核心就是 store(仓库)。”store” 基本上就是一个容器,它包含着你的应用中大部分的状态(state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
来看一下官方的定义:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
在Vue中,多组件的开发给我们带来了很多的方便,但同时当项目规模变大的时候,多个组件间的数据通信和状态管理就显得难以维护。而Vuex就此应运而生。将状态管理单独拎出来,应用统一的方式进行处理,在后期维护的过程中数据的修改和维护就变得简单而清晰了。
接着上一节JSX的讲解后:我们大概清楚了以下几个事儿:
- 知道JSX是个什么东东
- 为什么React要推荐使用JSX
- 以及JSX的一些基本语法。
本篇文章谈一下React是怎么渲染元素的。
元素是React应用中的最小部件,正是由一个或多个元素构建出来了组件。
一个元素用于描述你将在屏幕上看到的内容,比如:
假设我们的HTML文件中有这样的一个<div>:
我们称这是一个根DOM节点,该节点内的所有内容都是有React DOM管理
最近几个月做的一个项目,使用了react技术体系,自然而然的用到了JSX。下面就总结一下自己对JSX的认识。
- 即JavaScript XML,一种在React组建内部构建标签的类XML语法。(增强React程序组件的可读性)
- JSX可以看作JavaScript的拓展,看起来有点像XML。使用React,可以进行JSX语法到JavaScript的转换。
下面我们来看一下一个简单的例子。
考虑一下这个变量的声明:
这个标签语法既不是字符串也不是HTML,这就是JSX。它是JavaScript的一种扩展语法。