本篇文章主要讲解在echarts3的折线图怎么分段显示不同的颜色。
一.场景
在使用echarts3做图表的时候,可能会遇到一些特殊的需求:
星期一到星期四这几个点的折线显示一个颜色,周五到周日这几个点的折线显示另外一个颜色,来起到强调区别的作用。
二.效果图
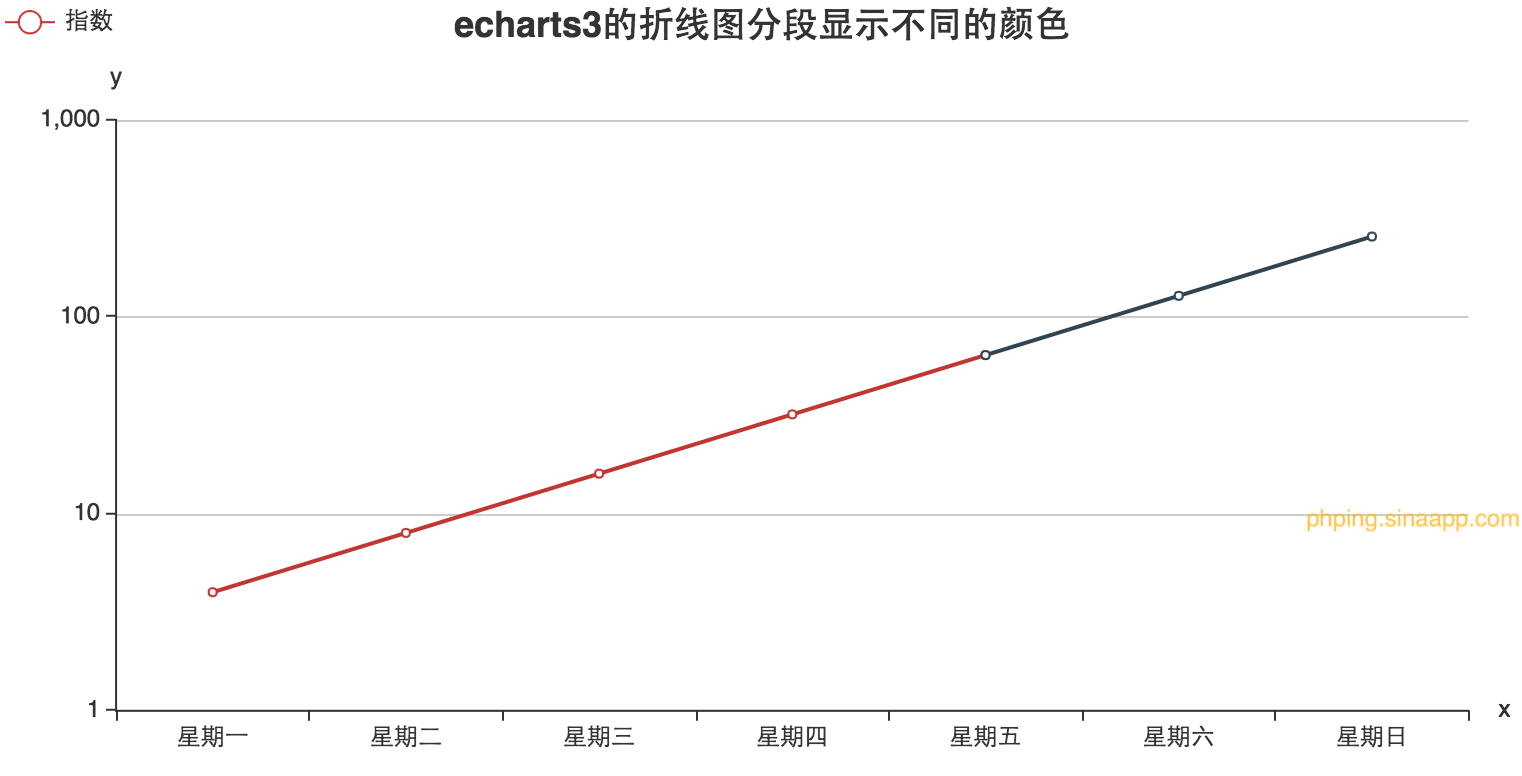
先看一下效果图,你会有一个更清晰的认识:

从图中大家可以看到,整个折线图分了2段颜色:周一到周四的折线是红色,周五到周日的折线是黑色。
这样一来,是不是就有个很明显的强调区别的作用啦。

demo下载点击这里。
那么,怎么去实现这个效果呢?别着急,一步一步来,往下看。
三.echarts3的api支持吗
看到这样的需求,第一反应就是去api里看看有支持的函数没。。。
在api找到半天,果然不支持。领导非要这样做,echarts3的api里又不支持,那么怎么办?
答案:换思路
四.思路
1.折线图的数据点在哪里被赋值的?
我们知道在echarts中图表是通过series来实现的:

其中圈红的第一个就是图形类型为折线图时用到的配置,折线图的这些数据点都是通过里面的这个data数组来生成的。
2.拆分为多个series
将一个完整的折线分成两段折线,不同的折线显示不同的颜色即可。
我们知道周一到周日总共是7个点,series的data数据为:
如果拆分成两段折线的话,就得用两个series,两个series就得有两个数据集(data数组).
其中第一个series的数据集为:
第二个series的数据集为:
但是在echarts中,图形的每一个点都要有与x轴和y轴对应的,否则,画出来的图形是与数据对应不上的。
所以我们需要对上面的两个数组进行一下改造。
3.普及一小技巧
在echarts中,若是不想让某个点展示,则这个点对应的data数值可以用’-‘来表示。
反正这个知识点没有在echarts3的api里提到,应该在echarts2中继承下来的知识点吧。
4.转化数据集
知道上面这个小技巧后,我们就可以把这两个数据集写成下面这种格式了:
series[0].data:
series[1].data:
五.摞代码
既然思路都有了,那么我们开始试试吧。
1.option的配置和主要代码如下:
|
|
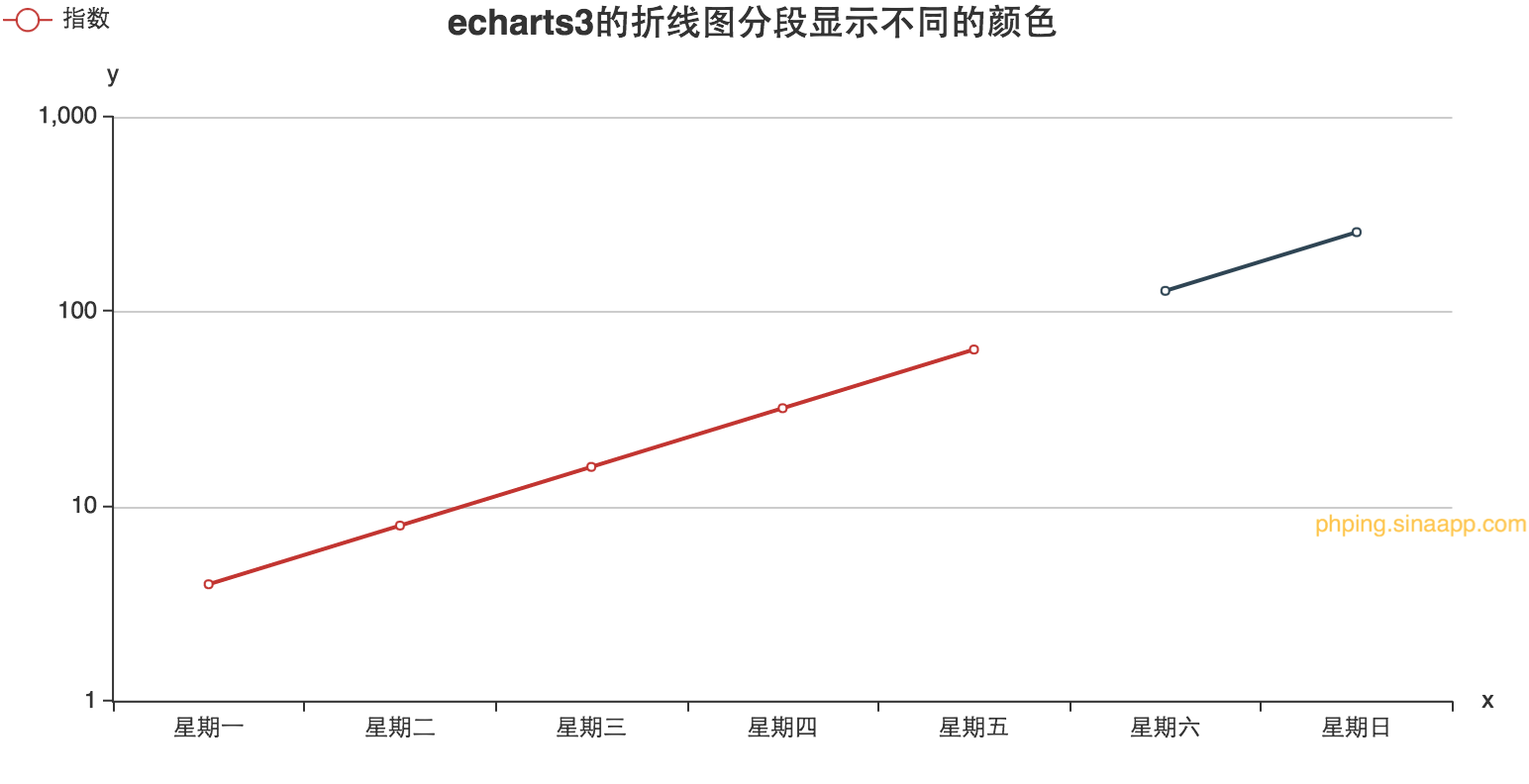
2.走一个试试:

==两条线是分出来了,但是中间是有个断点。如果你觉得这样影响需求的话,则直接在series[1].data里把这个点补出来即可。==
2.1原来的格式:
|
|
2.2修改为现在的格式:
|
|
再次刷新,是不是两条断线连上了呢。效果就跟文首的demo是一样的了。
六.总结
- 遇见此类需求时,先看看api里提供了类似的方法没有,有的话,就不用费大头筋儿了;
- 没有的话,就得转变思路了,将一个折线分成多个折线。
- 巧妙利用四.3中的小知识点来绘制空点
- 实际开发中可能要比这个demo要复杂一些,但是基本思路都是一样的。
- demo下载点击这里。
码字不易,转载请注明出处。

