引子
- 接着上一篇,本篇我们开始详细讲解用户首页的开发。
- 使用
express-generator来快速搭建一个简单的网站,能够在浏览器里通过localhost:3000访问,输出:’Welcome to Express’ 表明搭建成功。
注明:只有上面的第二步安装成功,我们才能进行后面的工作。大家可以点这里有详细的介绍。
一.重中之重
express-generator安装成功之后,在工程目录下面执行
然后在浏览器上访问:
|
|
输入如下:
看到没,一个简单的web网站已经搭建起来了,有了这个,我们在此基础上进行添砖加瓦,来为我们所用。
二. 目录结构
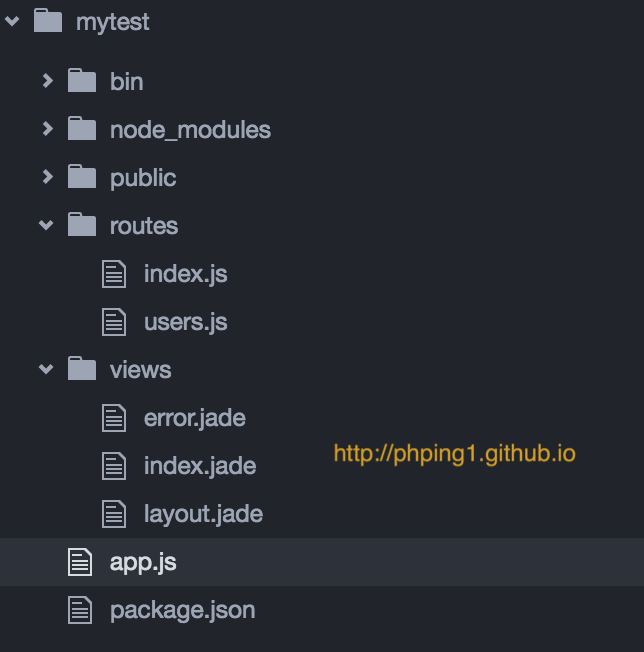
在进行编码开发之前,先来看一下使用express-generator快速搭建网站后的目录结构如下:

在真正开发代码之前,我们温习一下MVC模型。
- 控制器(Controller),一组行为的集合
- 模型(Model),数据相关的操作和封装
- 视图(View),视图的渲染
详细的解释我这里不再赘述了,大家若想深入了解可以去网上查阅相关资料。
看完上面的目录结构,是缺少一个模型。
我们在mytest目录下面新建一个models文件夹,就是用来存放于数据库打交道的模型。
我们的微博网站是以用户为中心的,比如用户相关的信息需要保存到数据库里,或者从数据库里查询用户信息的。
因此在新建的 models文件夹下面新建一个user.js,来帮我们做这些事儿,
后面我们将会用到。
三.express.Router
在添加路由之前,我先简单介绍一下express.Router。
使用express.Router可以创建模块化,可安装的路由处理程序。一个express.Router实例是一个完整的中间件和路由系统。因此,它经常被称为一个迷你应用程序。
我们来看官网的一个demo,先创建一个用来处理路由的文件birds.js:
然后加载上面定义的路由模块:
这样这个应用程序就能够处理 /birds and /birds/about这些请求了,同时也能调用timeLog中间件功能特定的路由。
具体想了解更多,更详细的语法,请点击这里,本篇文章中我不再赘述。
四.添加路由
我们使用 express.Router来写路由中间件。
在routes/index.js加载express.Router:
然后就可以开始添加各种路由了。
好,开始改代码了,是不是手痒痒。。。
在routes/index.js修改添加展示首页的路由处理,如下:
五.加载路由
在app.js里加载新添加的路由前,注意必须先加载路由文件哦。当然我们在使用express-generator时,app.js文件里已经加载过了,要不然那个默认页面是不会显示出来的。
在app.js第8行后面添加代码:
同时,删除掉第9行的代码。
加载路由,修改25行代码为:
|
|
六.访问首页
在工程所在目录下,使用control + c 终止当前进程,然后重新启动执行,这样我们的修改才能生效:
在浏览器里访问:
|
|
输出如下:

七.小结
是不是小有成就感,虽然做的东西很简单,但是毕竟开始了呀。
当然,首页不可能会这么简单的,我会在后面的开发中继续完善首页,不要着急,一步一步深入。

