React-渲染元素
开场白
接着上一节JSX的讲解后:我们大概清楚了以下几个事儿:
- 知道JSX是个什么东东
- 为什么React要推荐使用JSX
- 以及JSX的一些基本语法。
本篇文章谈一下React是怎么渲染元素的。
元素
元素是React应用中的最小部件,正是由一个或多个元素构建出来了组件。
一个元素用于描述你将在屏幕上看到的内容,比如:1const element = <h1>Hello, world</h1>;
渲染元素到DOM
根DOM节点
假设我们的HTML文件中有这样的一个<div>:
我们称这是一个根DOM节点,该节点内的所有内容都是有React DOM管理
注意
- 一个用React构建的应用程序通常只有一个根DOM节点。
- 但是如果把这些应用程序整合到现有的app当中去,那么该app中就可能会包含多个相互独立的根DOM节点。
更新已渲染的元素
React元素是不可变的,一旦你创建了一个元素,就不能再修改其子元素或任何属性。
更新UI的唯一方法是创建一个新的元素,并将其传入到ReactDOM.render()方法。
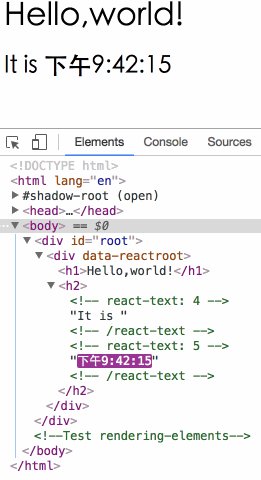
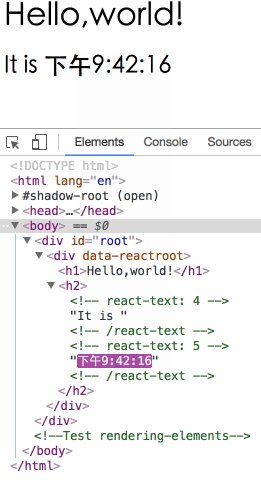
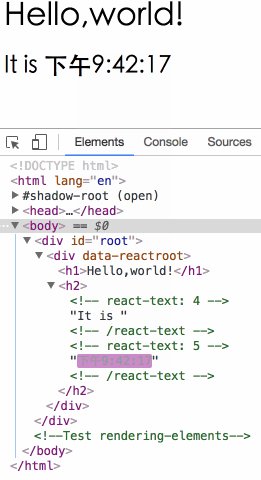
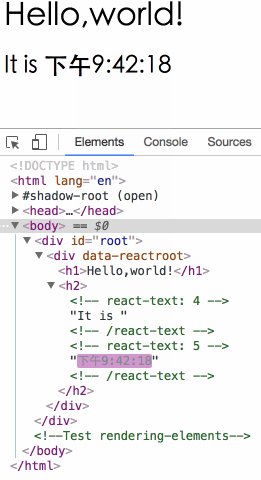
来思考下时钟的例子,完整代码如下:
以上代码,每隔1秒,就会通过setInterval()回调ReactDOM.render()方法来重新渲染元素。
注意:
实际上,大多数 React 应用只会调用 ReactDOM.render() 一次。在接下来的章节中,我们将学习如何将这些代码封装到有状态的组件中。
React 只更新必需要更新的部分
React DOM 会将元素及其子元素与之前版本逐一对比, 并只对有必要更新的 DOM 进行更新, 以达到 DOM 所需的状态。
我们对 上一个例子 进行检查来验证这一点:
即使我们每隔1秒都重建了整个元素, 但实际上 React DOM 只更新了修改过的文本节点。
本文做为自己加强记忆之篇,均参考自:
http://www.css88.com/react/docs/rendering-elements.html,在此列出,大家共同学习。

