手把手教你怎么使用Vuex系列之开发计数器
创建项目
我们先使用vue-cli创建一个基于webpack的项目。
访问 localhost:8080,会显示如下的页面:
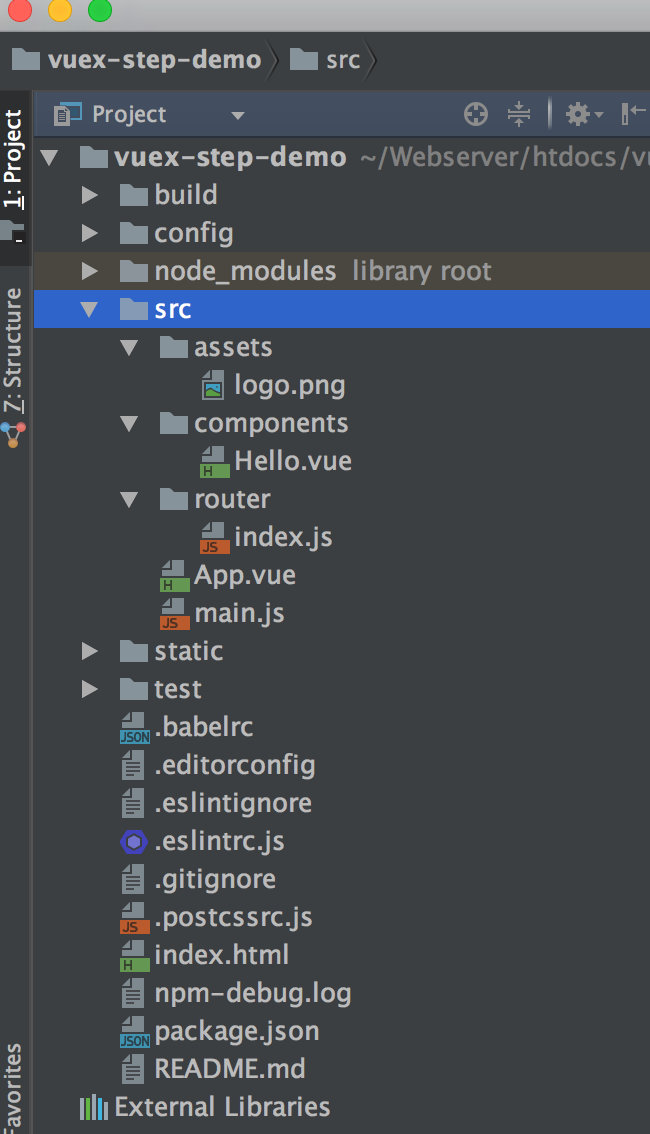
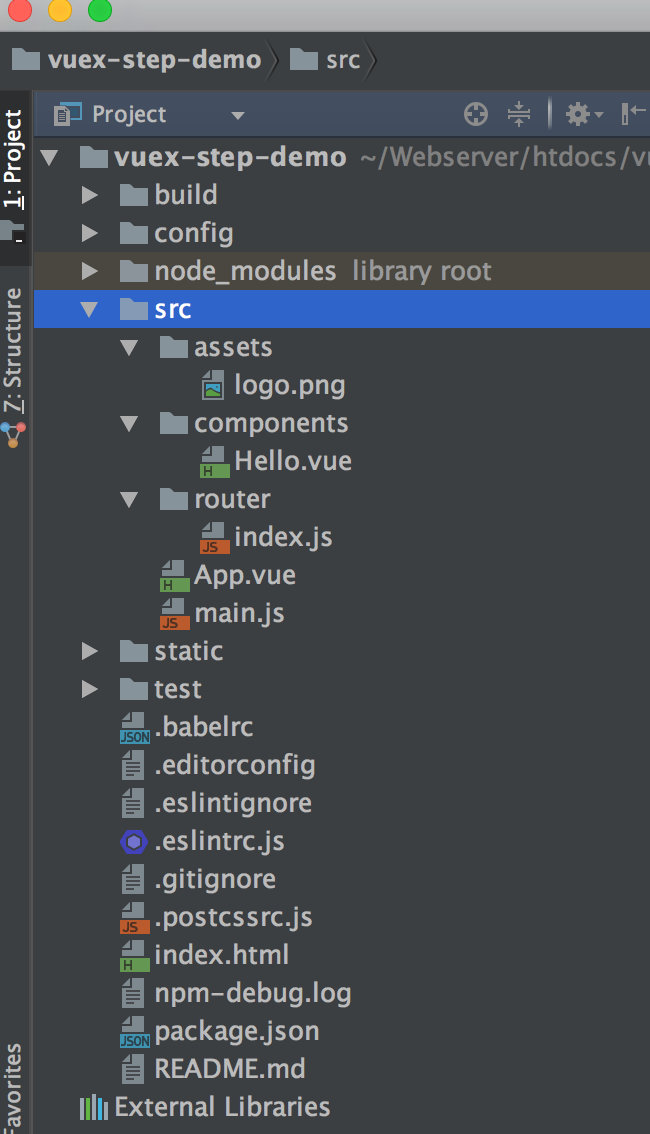
来看一下使用Vue命令行工具(vue-cli)创建的应用的目录结构:
新建Store
在src目录下面新建store目录,store下新建store.js,代码如下:
展示计数器页面的组件Counter.vue:
js代码如下:
在路由里添加 计数器的路由:
router/index.js:
在main.js里引入store
记录工作中的点点滴滴
我们先使用vue-cli创建一个基于webpack的项目。
访问 localhost:8080,会显示如下的页面:
来看一下使用Vue命令行工具(vue-cli)创建的应用的目录结构:
在src目录下面新建store目录,store下新建store.js,代码如下:
展示计数器页面的组件Counter.vue:
js代码如下:
在路由里添加 计数器的路由:
router/index.js:
在main.js里引入store

微信打赏

支付宝打赏