引子
- 上一篇主要讲解了本项目开发使用的数据库
MongoDb,MongoDB 的可视化管理工具Robomongo,MongoDB 的驱动库Mongolass,已经具备了功能开发的基本条件。 - 本篇我主要讲解用户注册功能的开发。
目录结构
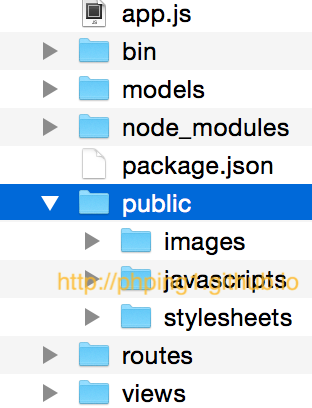
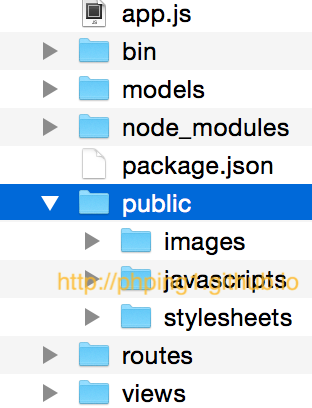
在正式开发之前,我们先来看一下项目的目录结构,如下:
记录工作中的点点滴滴
MongoDb,MongoDB 的可视化管理工具Robomongo,MongoDB 的驱动库Mongolass,已经具备了功能开发的基本条件。在正式开发之前,我们先来看一下项目的目录结构,如下:
博客肯定是以用户为中心,包括用户的注册,用户的登录,用户发表留言,对留言进行评价等等功能,所以,自然离不开数据库。
本篇文章将涉及到三个名词:MongoDB,Robomongo,Mongolass。看完该文后,就对它们有一个清晰的认识了。
|
|
可以看到数据格式为json,因此与javascript的亲和性很强,我们的项目也是使用MongoDB。
- 接着上一篇,本篇我们开始详细讲解用户首页的开发。
- 使用
express-generator来快速搭建一个简单的网站,能够在浏览器里通过localhost:3000访问,输出:’Welcome to Express’ 表明搭建成功。
注明:只有上面的第二步安装成功,我们才能进行后面的工作。大家可以点这里有详细的介绍。
express-generator安装成功之后,在工程目录下面执行
然后在浏览器上访问:
|
|
输入如下:
看到没,一个简单的web网站已经搭建起来了,有了这个,我们在此基础上进行添砖加瓦,来为我们所用。
本项目参考Nodejs开发指南一书的第5章,受限于书中的nodejs和express版本太低,相当一部分代码在新版本的nodejs和express下都是无法使用,因此自己通过nodejs社区和参考网上的一些问题解决方式,最终完成了一个社交微博网站的雏形。
微博网站以用户为中心,包括:
由于要保存用户信息,这里要牵涉到数据库连接,我使用的是Mongodb。
本人也是nodejs的初学者,暂时先完成了着一些基本的功能。
还有其它的功能点,比如:对微博的评论,转发等功能会在后面的学习中一步一步完善。
上一篇简单的介绍了
express的安装,这一篇我们来讲一下express-generator。
express-generator先来看一下express 在github上的介绍,其中有一句话是这样说的:
翻译一下大概意思是:
开始使用express框架最快的方法是利用可执行express(1)生成一个应用程序如下所示:
安装可执行文件。可执行的主要版本将匹配express:
那么,express-generator是个什么东东呢?
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。使用express我们可以快速的搭建一个网站。
很多流行的nodejs框架都是基于express,例如:Feathers,ItemsAPI
KeystoneJS等。
注:前提是已经安装过node.js
创建一个目录用来当做你的工作目录,保存你的应用程序。
|
|
为你的应用创建一个包配置文件。如果想详细了解这个配置文件是如何工作的,可以点这里。
|
|
执行这个命令后,会提示你一些信息,比如你想为你的应用程序起的名字,版本号,描述信息等。通常情况下,我们选默认的,直接回车即可。
执行完毕后,会在myapp目录下面生成一个package.json文件,如下:
|
|
如果我们想把main文件的名字起为app.js的话,可以在
entry point: (index.js)
的时候输入 app.js即可。
|
|
命令执行完后,会生成一个 node_modules 目录,同时再次打开pack.json文件,会发现新添加了一个依赖列表,如下:
|
|
至此,express已经安装成功,是不是很简单呢…
NodeJS 提供一组类似 UNIX(POSIX)标准的文件操作API。
Node 导入文件系统模块(fs)语法如下所示:
NodeJS能够操作文件。小至文件查找,大至代码编译。
NodeJS文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
漫漫长路,从脚下开始;
那么就从一个一个案例开始吧,在这个叫做blog的地方做为笔记记录下来。。。
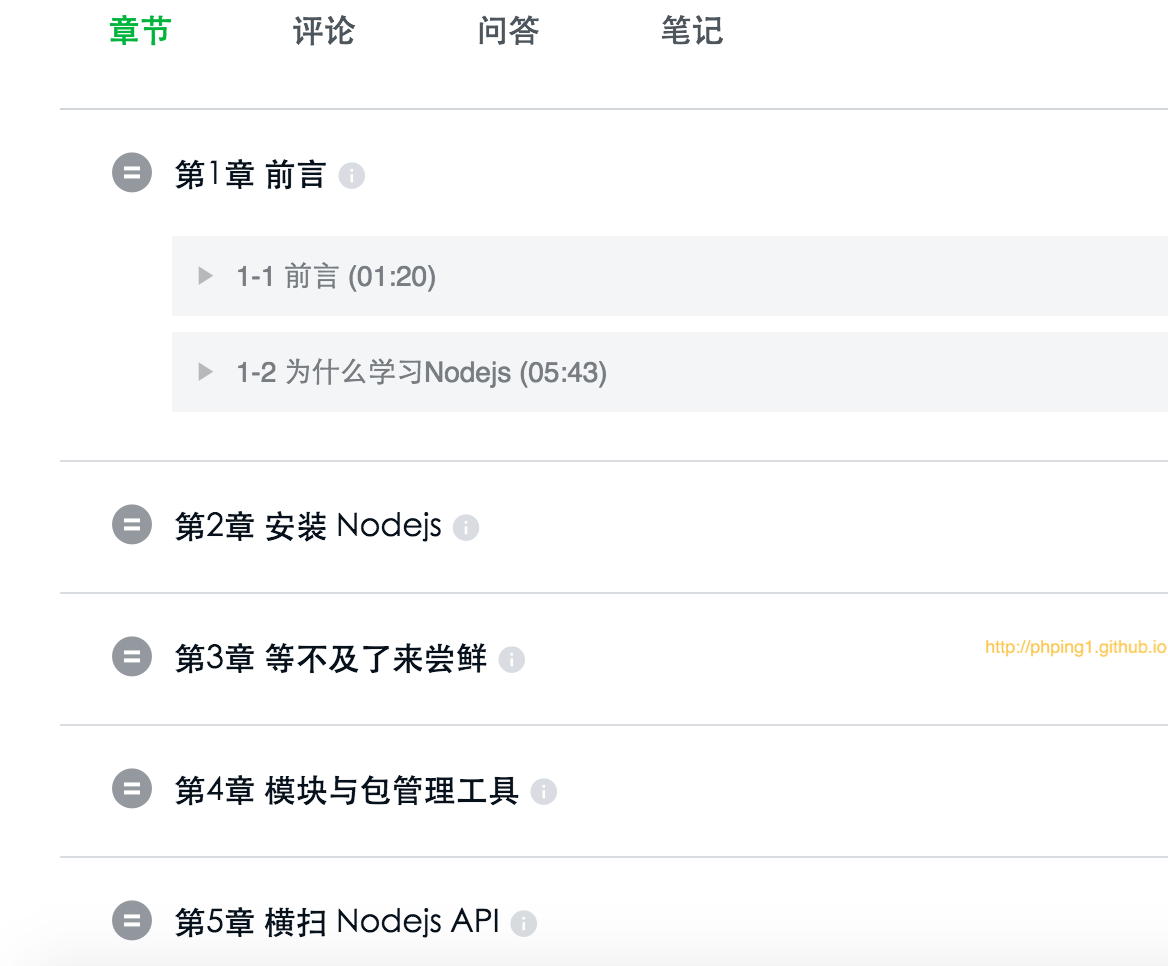
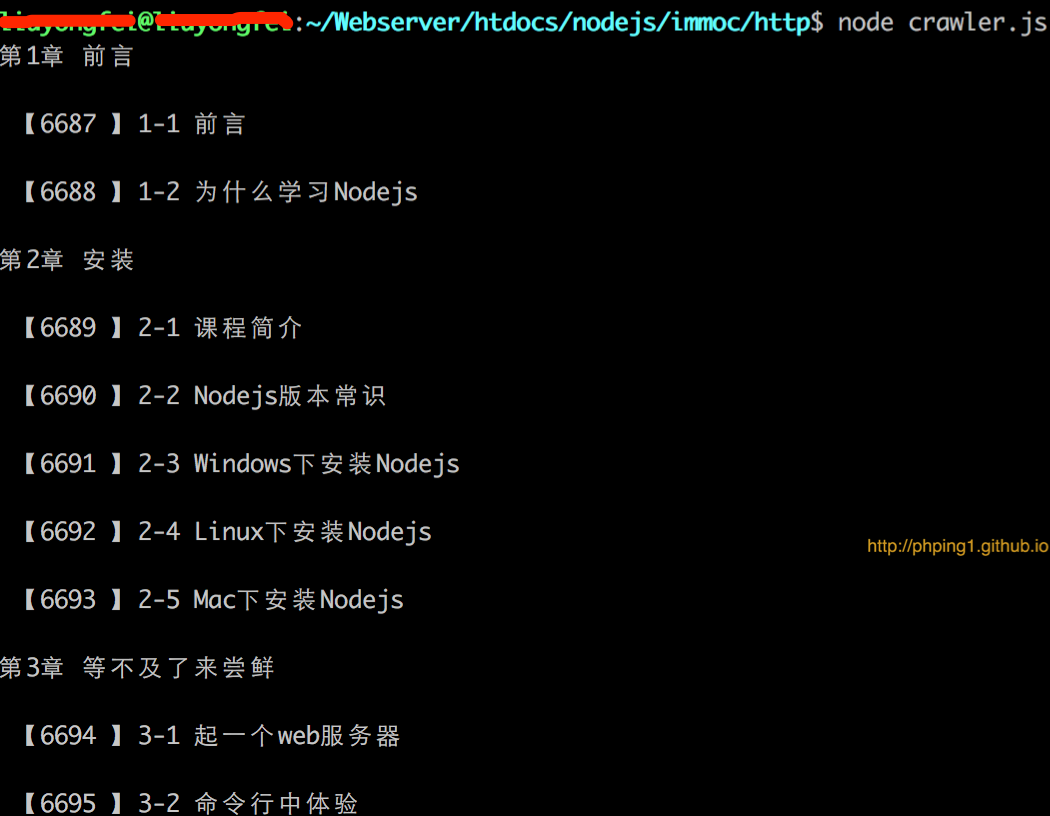
本案例用来抓取慕课网的nodejs课程列表,如下:


注意:篇幅所限,这里我就截取了前三章的课程列表。
好了,上一篇介绍了关于echarts下钻(drilldown)的一些信息,通过上一篇文章我们知道echarts折线图,柱状图没有支持下钻(drilldown)功能的api,那就需要我们自己动手,丰衣足食了。
这一篇我开始进行实质性的代码演示。你可以按照我的步骤一步一步来做,有什么疑问可以留言我。
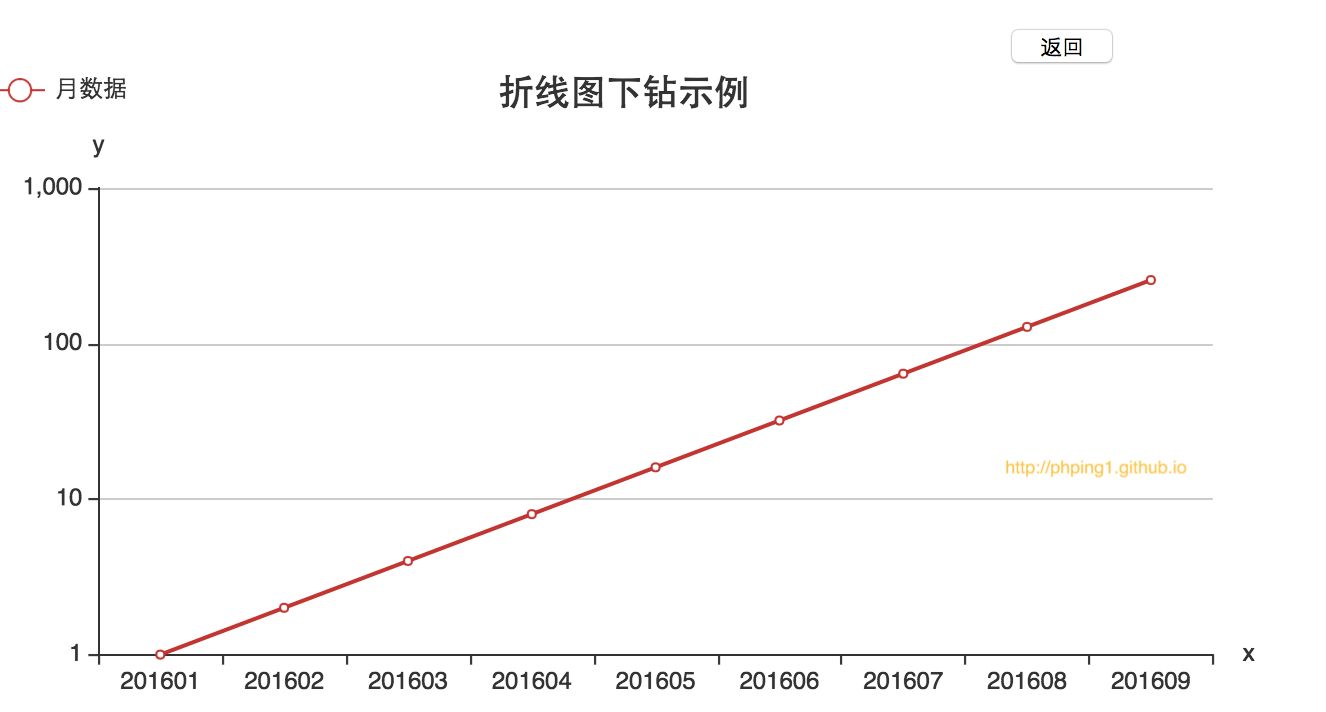
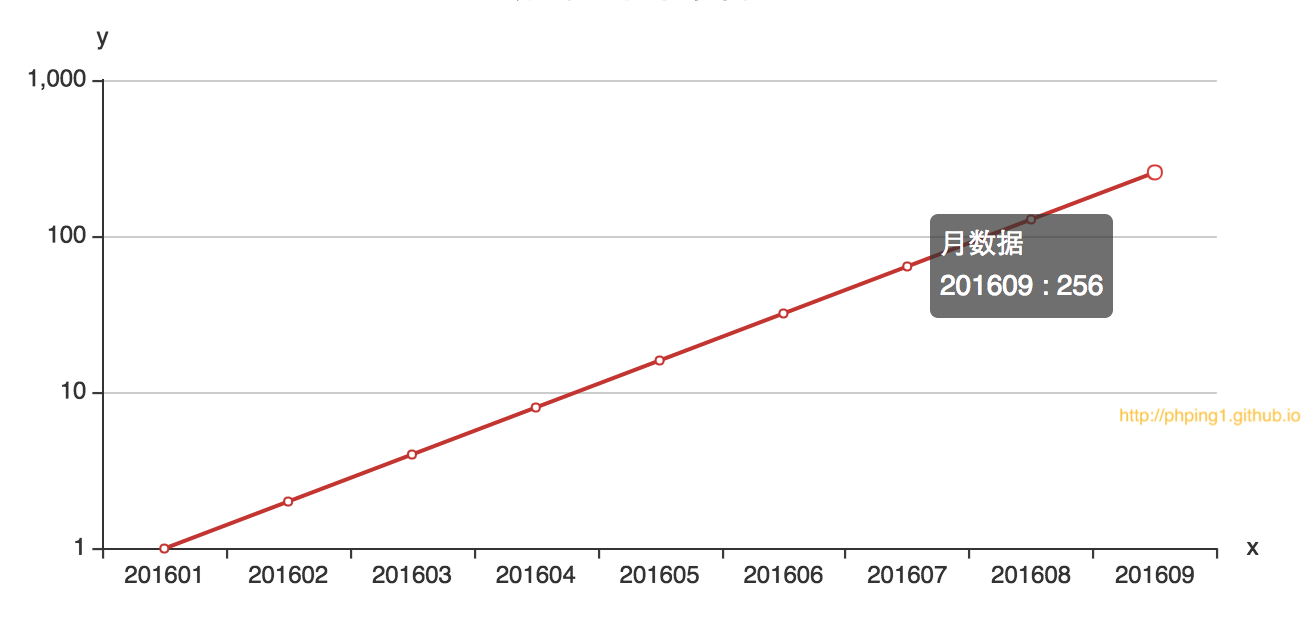
为了避免枯燥无味,我先不贴代码,写贴上我的demo图,这里还会拿上一篇的那个demo图为例。

从图可以看出:这是展示2016年1月一直到2016年9月份的数据的折线图。
最近接到领导的一个需求:说是想在原来的月份数据的折线图上,点击某个月份后能显示一个该月份对应的每一天的一个折线图。
折线图图一如下:

领导的意图是:比如,点击201609月份这个点后,能够出现一个新的折线图,显示的是201609月份的每一天的数据。
需求看到这里,相信以前接触或使用过highcharts的童鞋就知道了,这是一个下钻的功能。
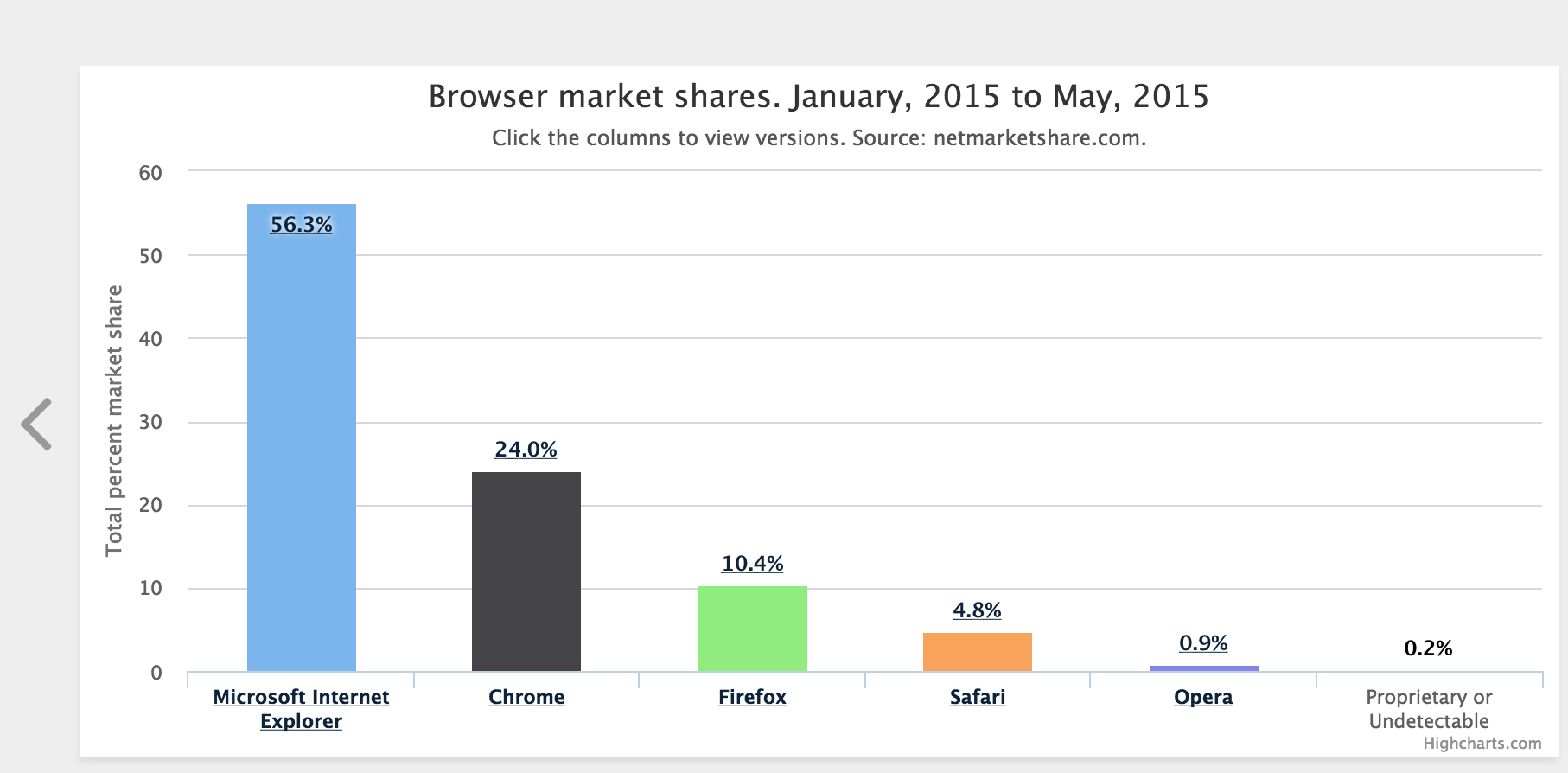
我的项目现在使用的是echarts3,以前是用过highcharts
我们来看highcharts官网的一个例子,显示的是各个主流浏览器的一个数值比重,我这里截图如图二所示: