一.抛出需求:折线图-下钻功能
最近接到领导的一个需求:说是想在原来的月份数据的折线图上,点击某个月份后能显示一个该月份对应的每一天的一个折线图。
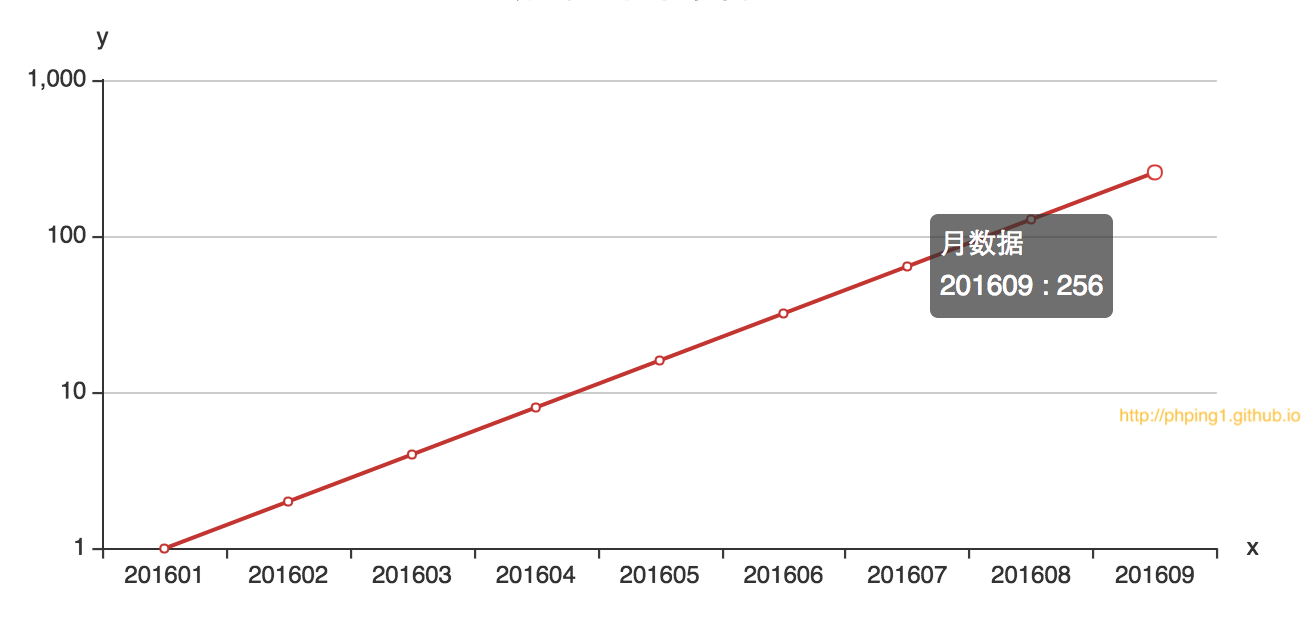
折线图图一如下:

领导的意图是:比如,点击201609月份这个点后,能够出现一个新的折线图,显示的是201609月份的每一天的数据。
需求看到这里,相信以前接触或使用过highcharts的童鞋就知道了,这是一个下钻的功能。
我的项目现在使用的是echarts3,以前是用过highcharts
二.highcharts的下钻功能
1.看图表
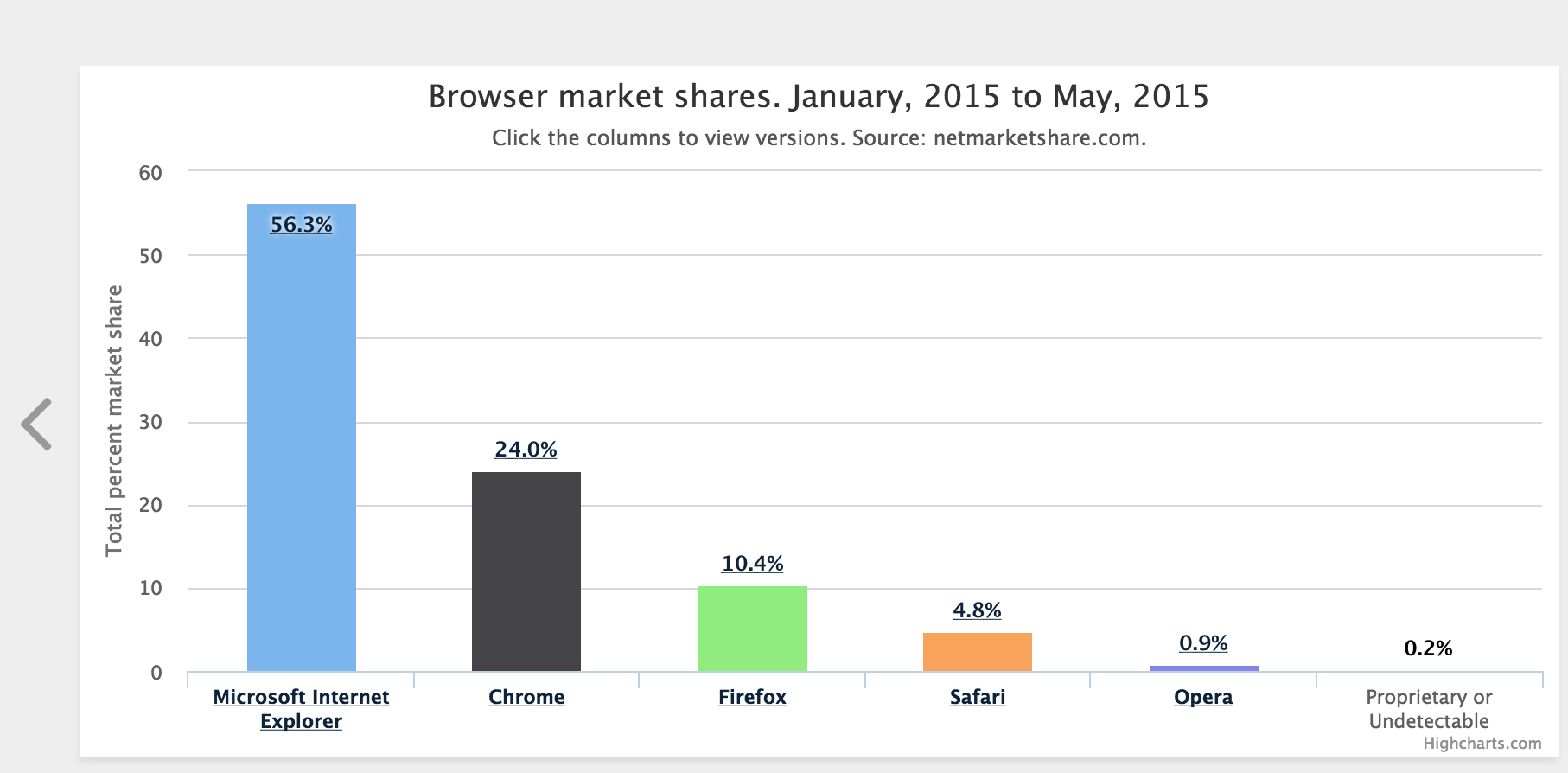
我们来看highcharts官网的一个例子,显示的是各个主流浏览器的一个数值比重,我这里截图如图二所示:

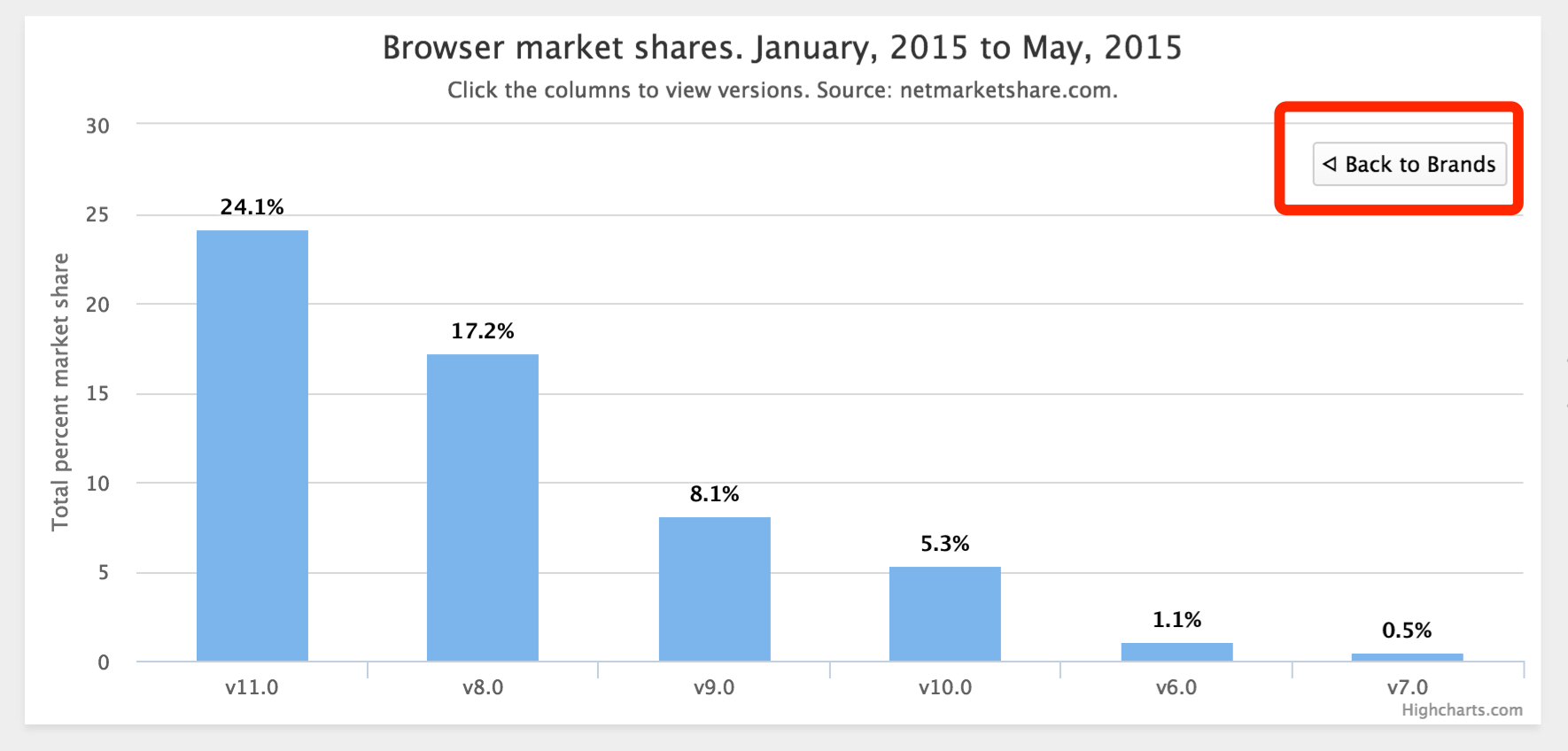
然后点击随意的一个柱子,会出现一个新的图表,如下图图三:(我点击的是第一个柱子:IE浏览器):

从图三可以看出:
- 显示的是 IE浏览器的各个版本使用率的占比.
- 点击圈红的后退按钮,可以返回上一级的图表.
2.看API
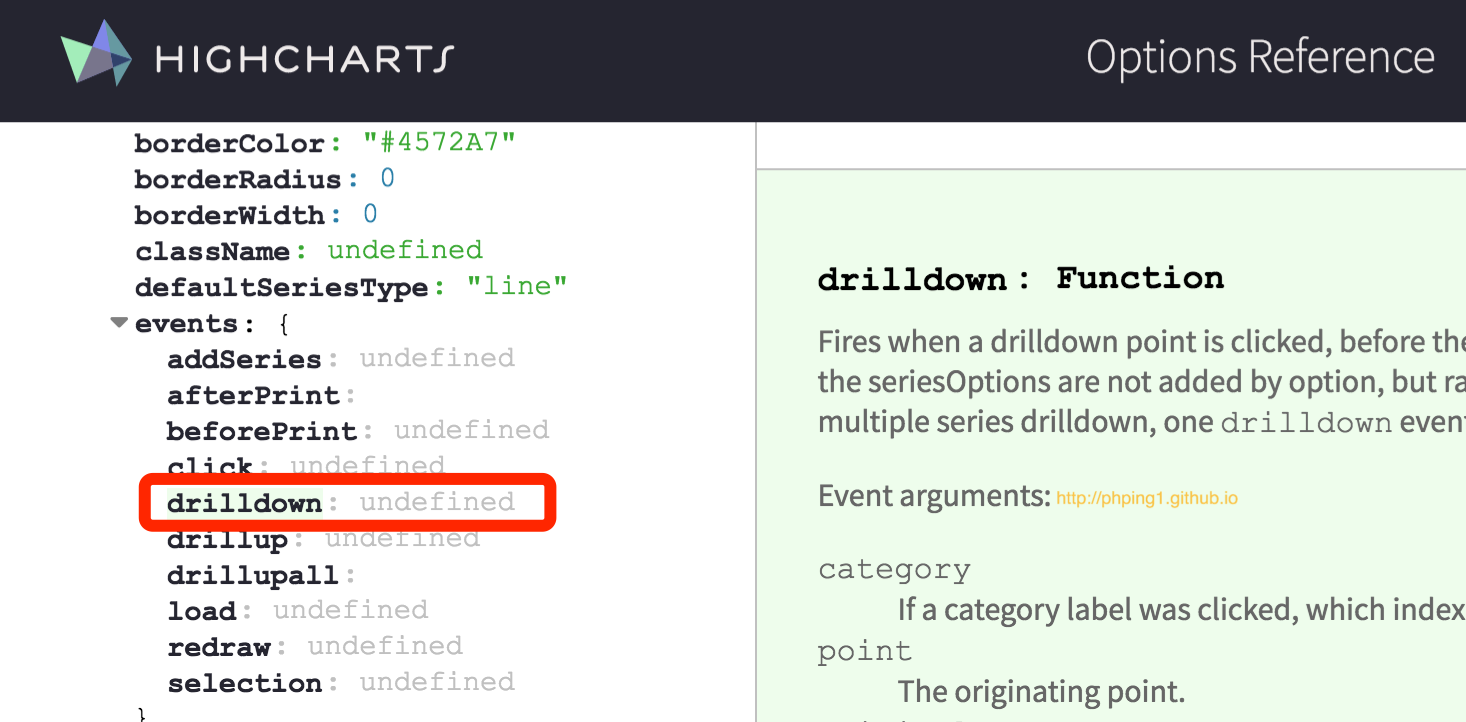
看一下API对钻取的支持:

3.疑问
既然highcharts对下钻功能支持那么好,那么echarts在这一块做的怎么样呢?
三.echarts的下钻功能-drilldown
1.看图表
翻了半天,只找到一个矩形树图的例子,类似有那么点下钻的意思,感觉很鸡肋。想了解的点这里。
2.看API
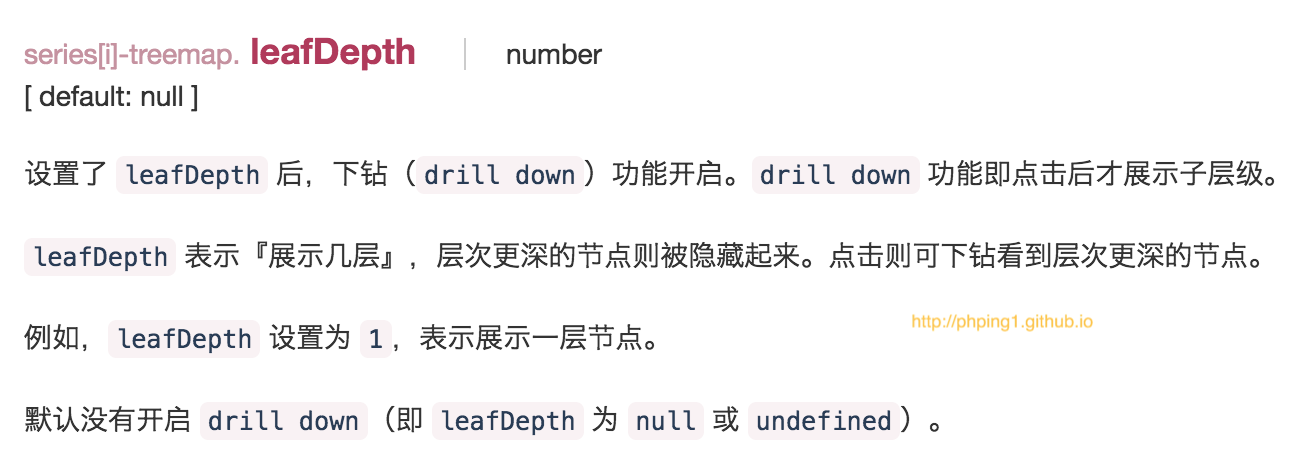
只找到了series的type=treemap类型,如图四:

是不是感觉好鸡肋呀,折线图,柱状图的这些都不支持下钻。。。
3.echarts项目issue区域
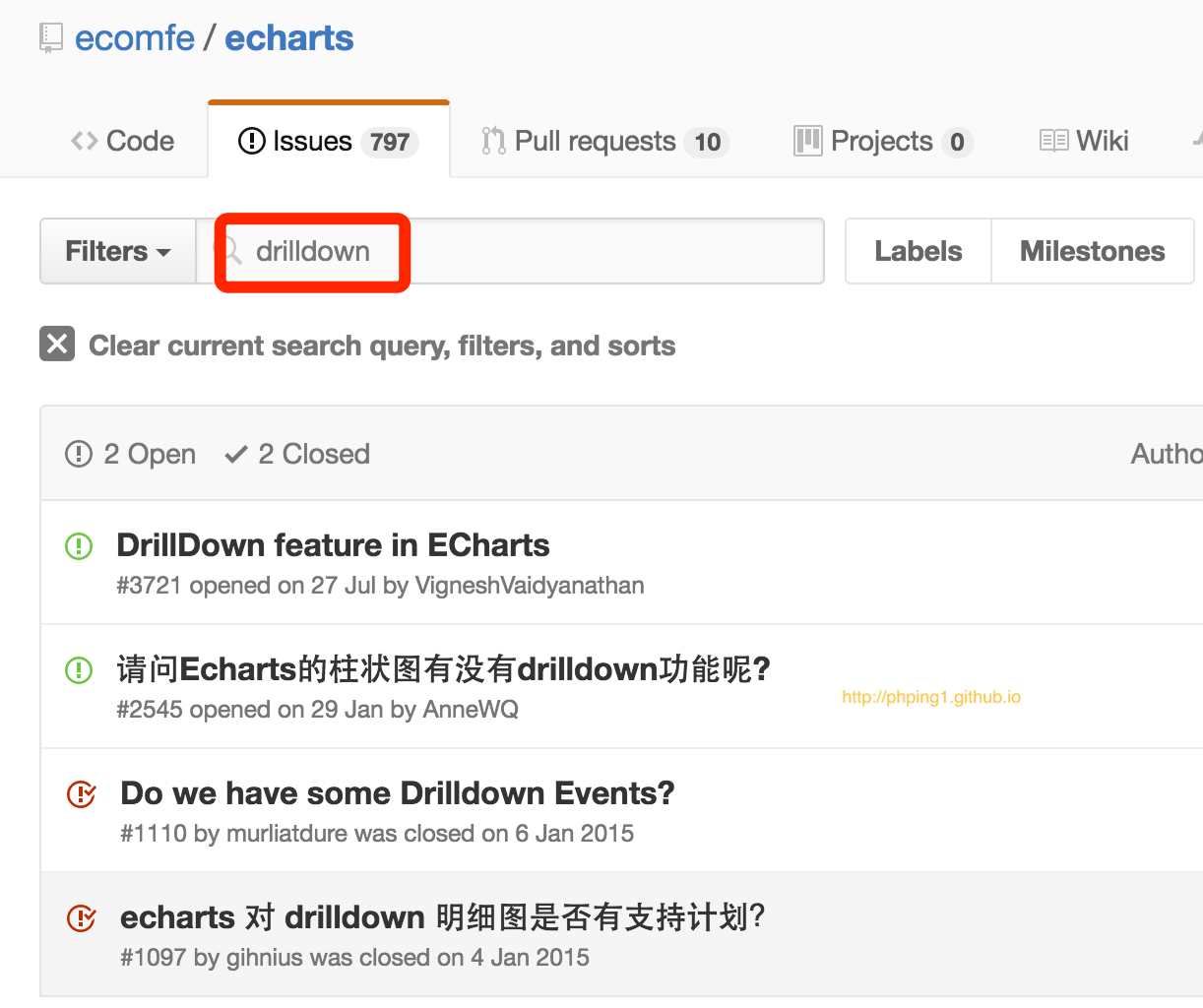
3.1 去github的echarts项目issue区域看了看,发现已经有了好几条关于钻取的问题,如图五:

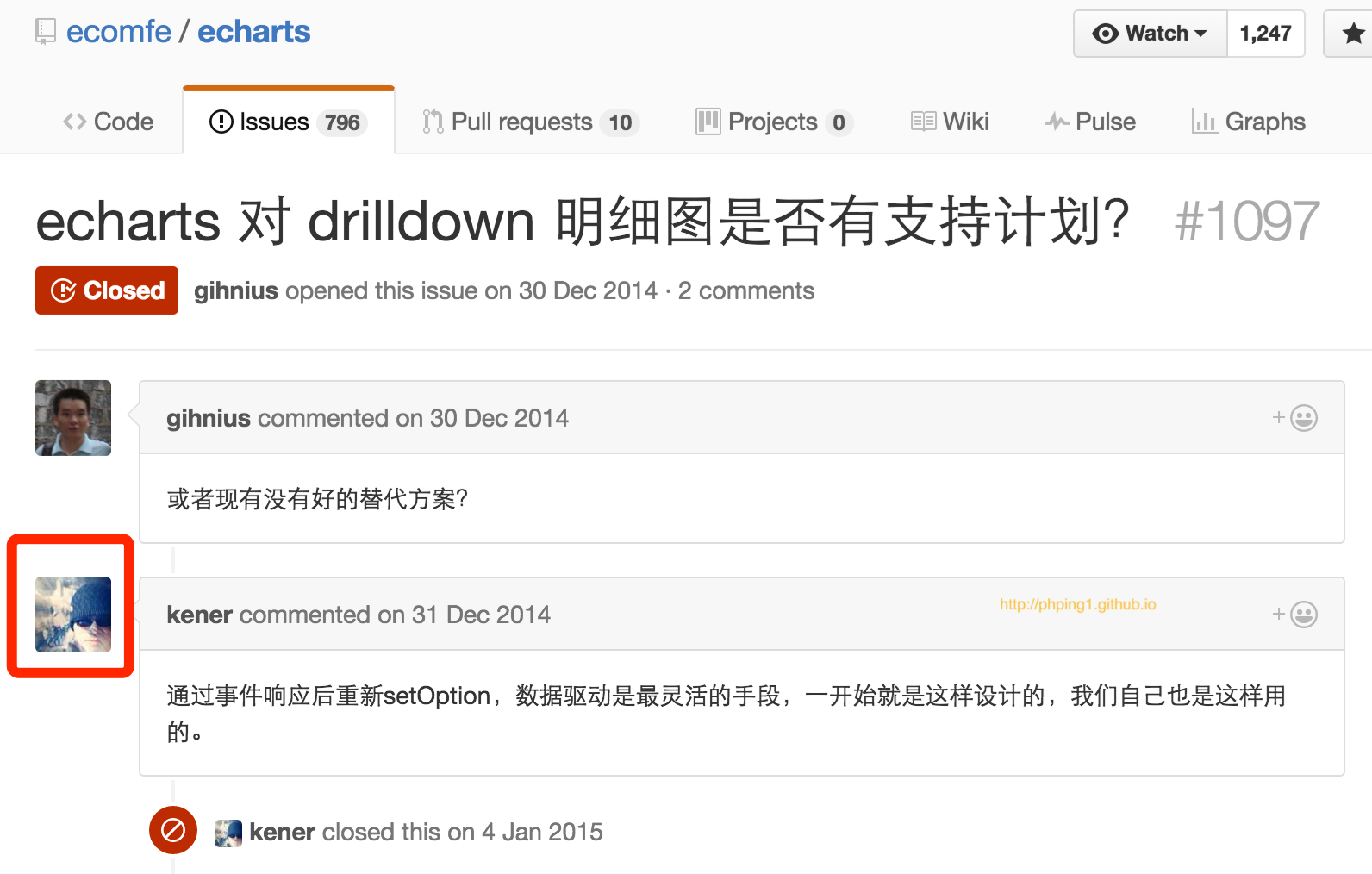
3.2 然后点最下面的一条件进去看了看,返现是echarts的作者林峰的回复,哈哈,终于看见大神了。
4.翻译一下
好吧,翻译一下:大概意思就是告诉我们echarts不会提供什么钻取的接口,大家要想使用钻取功能,请使用万能的setOption吧。。。
四.总结
看到这里你大概会想说:
- BB了那么久,怎么还不入正题呢?
- echarts的折线图究竟怎么来实现下钻(drilldown)功能呢?
五.未完待续
- 不要着急,本篇主要讲了一下遇见需求后分析问题和解决问题的一些思路。
- 下篇 我会从代码的角度详细介绍怎么一步一步来实现,敬请关注!
码字不易,转载请注明出处!

